我們現在正在進入這個十年(nián)的(de)最後一(yī)章(zhāng),互聯網在這幾年(nián)中已經發生了很多變化。我們已經看到了移動的(de)統治,AR,VR,AI和(hé)許多其他字母表混合的(de)引入。與所有(yǒu)這些新技術一(yī)樣令人興奮的(de)是,網頁設計趨勢是為(wèi)了使這些進步可(kě)以訪問并在視(shì)覺上吸引用戶。
過去(qù)幾年(nián)的(de)設計已經看到更多的(de)傾向于猖獗的(de)創造力 - 放棄網格和(hé)傳統的(de)照片,充滿活力的(de)插圖,大膽的(de)配色方案和(hé)不對稱的(de)布局。與此同時,技術的(de)進步使網站變得更加智能,機(jī)器學(xué)習和(hé)微妙的(de)互動。2019年(nián)将看到硬币的(de)兩面,美學(xué)和(hé)技術,前所未有(yǒu)地(dì)融合在一(yī)起。
這裏聚集的(de)是未來一(yī)年(nián)的(de)主導趨勢預測,但這絕不是創意創新的(de)最後一(yī)句話。
10個網頁設計趨勢在2019年(nián)将引領潮流
1.屏幕上的(de)襯線
2.黑白調色闆
3.自(zì)然,有(yǒu)機(jī)形狀
4.小故障
5.微交互
6.聊天機(jī)器人進化
7.更多視(shì)頻內(nèi)容
8.極簡主義
9.拇指友好導航
10.多樣性
01屏幕上的(de)襯線
我們都聽說過襯線用于印刷的(de)規則,無襯線用于屏幕。但是,如(rú)果不讓視(shì)覺有(yǒu)點震動,那麽設計趨勢是什麽?
雖然sans具有(yǒu)幹淨的(de)可(kě)讀性,但仍然是更長(cháng)時間網站拷貝的(de)首選,越來越多的(de)品牌在其設計的(de)其他方面(如(rú)标題和(hé)标注)轉向大膽的(de)襯線。這有(yǒu)一(yī)個很好的(de)理(lǐ)由:襯線設計為(wèi)裝飾性的(de),使它們非常适合強調。
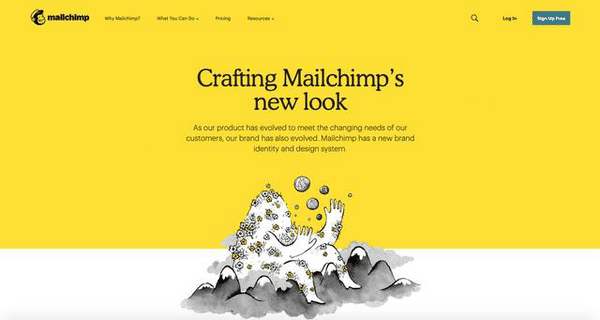
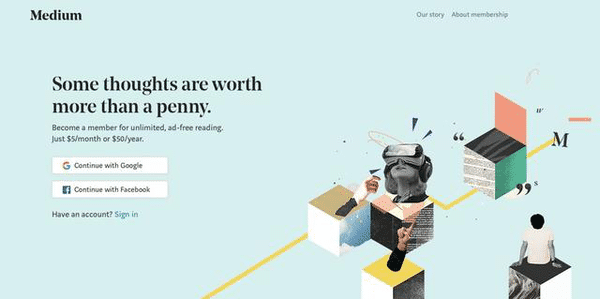
盡管襯線通常與過去(qù)有(yǒu)關,但它們具有(yǒu)很多特性,并且比你想象的(de)更具适應性。例如(rú),使用Mailchimp開朗品牌的(de)圓形襯線。或者楔形襯線和(hé)粗體筆(bǐ)觸為(wèi)Medium創造了現代感。






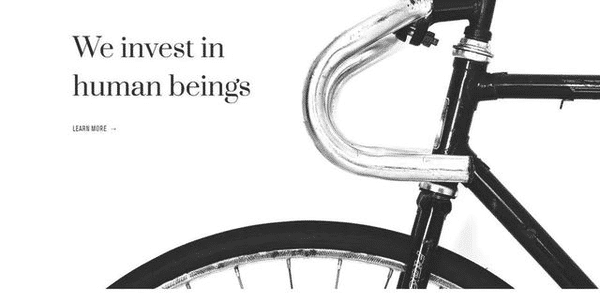
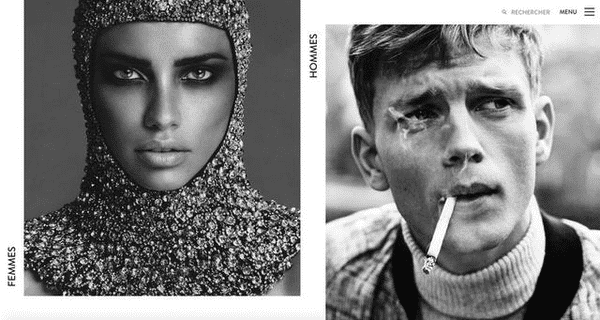
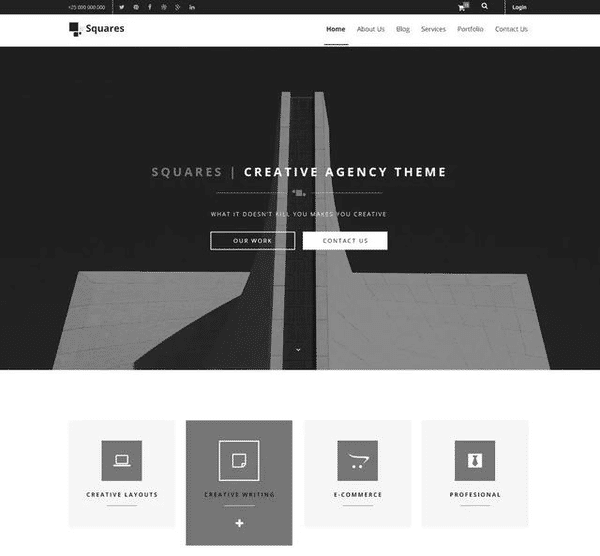
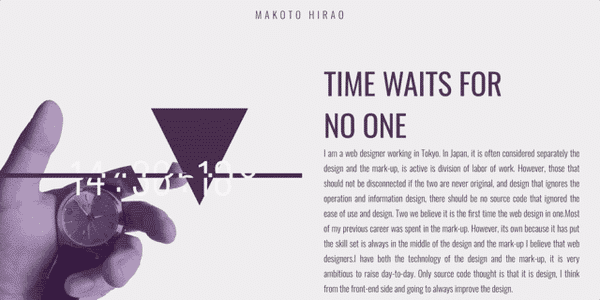
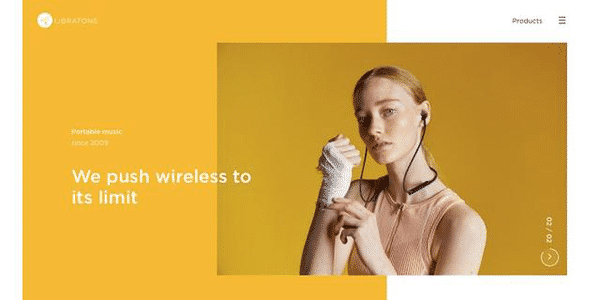
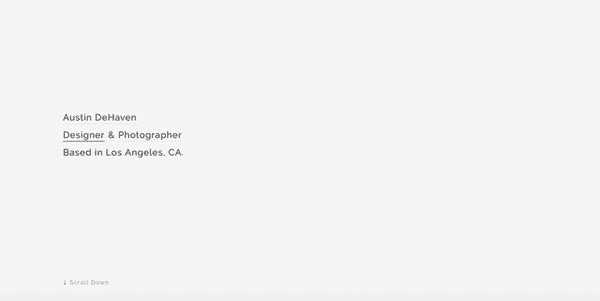
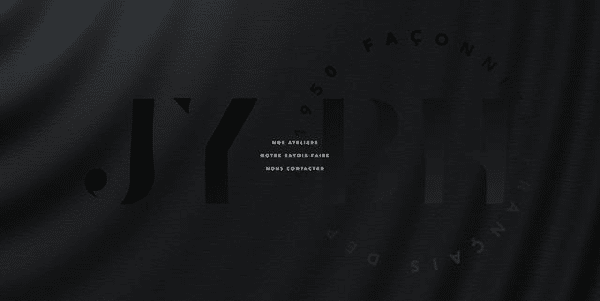
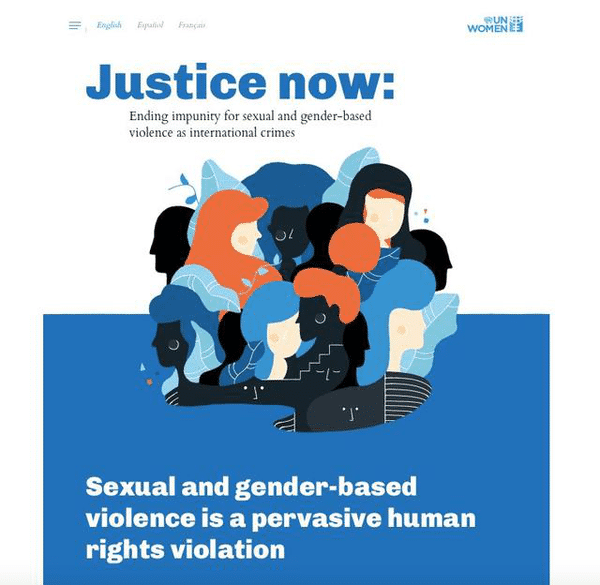
02黑白調色闆
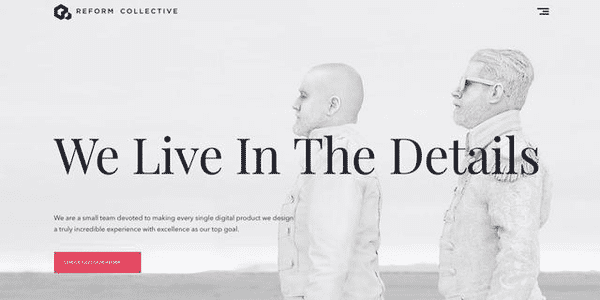
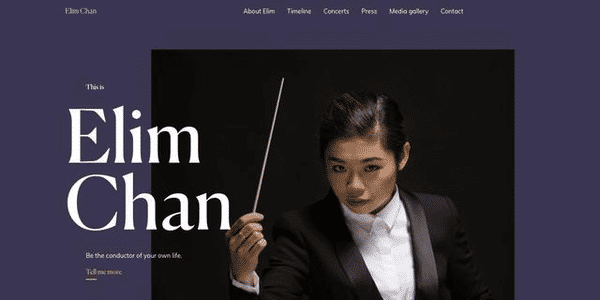
顔色是網站中最重要的(de)元素之一(yī)。它通過創建視(shì)覺地(dì)标來培養情緒,統一(yī)品牌并引導用戶通過界面。對于2019年(nián),我們看到大膽的(de)黑白網頁設計令人印象深刻。
顔色實際上是我們通過吸收光粒子(zǐ)看世界的(de)方式。當顔色缺失時,我們開始以不同的(de)方式看待世界:紋理(lǐ)和(hé)形狀變得更加清晰,世界似乎明顯變慢。
白色本身是清潔和(hé)保留的(de),而黑色是強大和(hé)自(zì)信的(de)。結合這些,你會得到一(yī)個完全驚人的(de)外觀。
具有(yǒu)諷刺意味的(de)是,黑白設計可(kě)以産生的(de)最大效果是它們與最少量的(de)顔色相結合。添加強調色彩不僅會破壞單色的(de)海洋,而且會使興趣點和(hé)号召性用語躍然而出。





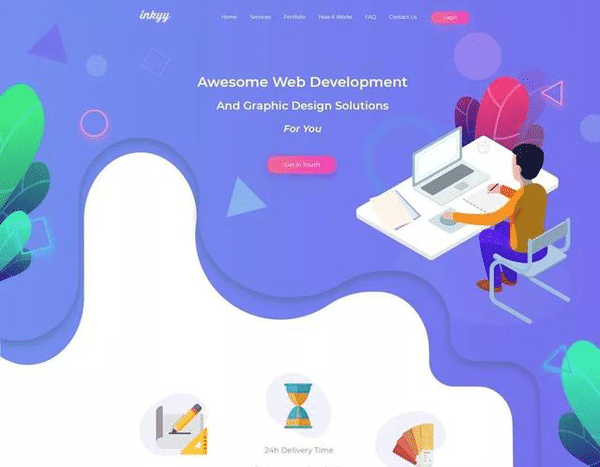
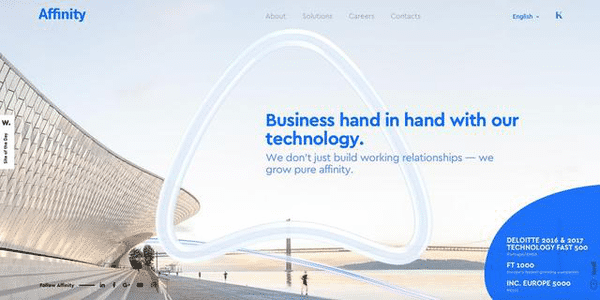
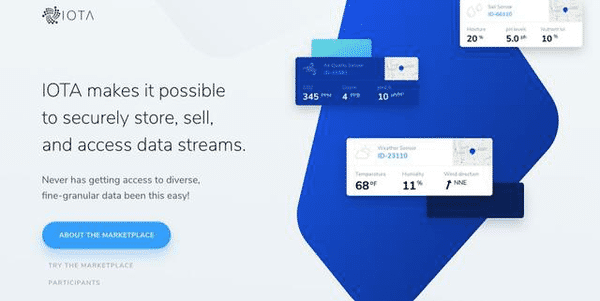
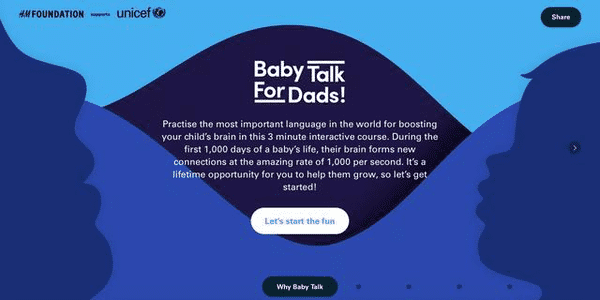
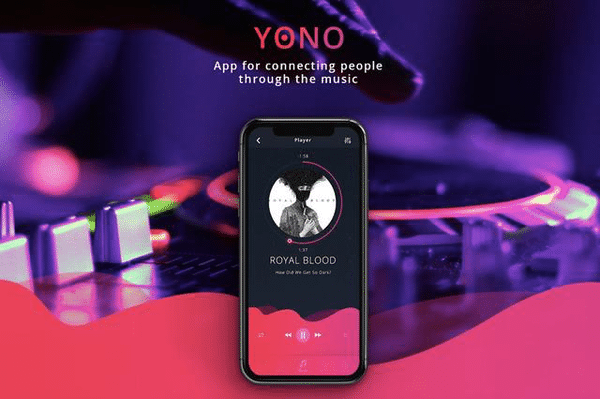
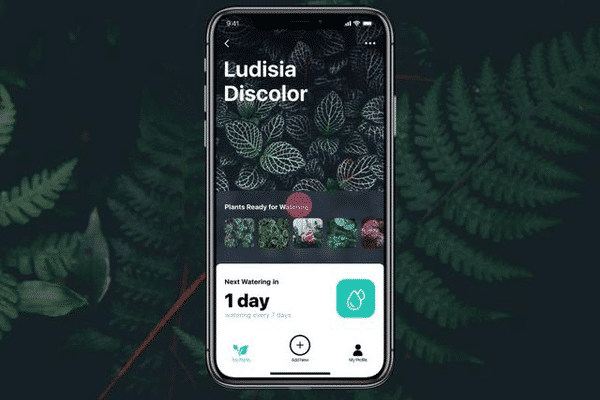
03天然有(yǒu)機(jī)形狀
雖然網頁通常是為(wèi)系統網格設置的(de),但設計師們正在轉向自(zì)然形狀和(hé)流暢的(de)線條。幾何結構,如(rú)正方形,矩形和(hé)帶有(yǒu)尖角的(de)三角形确實可(kě)以産生穩定感,但2019年(nián)的(de)趨勢更關注的(de)是可(kě)達性和(hé)舒适感。
由于有(yǒu)機(jī)形狀自(zì)然不完美且不對稱,因此它們可(kě)以為(wèi)網頁設計提供深度,使頁面元素脫穎而出。它們基于自(zì)然(想象樹木和(hé)山丘的(de)彎曲形式),但自(zì)由繪制的(de)元素可(kě)以捕捉人為(wèi)事故的(de)自(zì)發性,如(rú)油漆飛(fēi)濺。這裏的(de)目标是讓網頁設計通過運動的(de)幻覺感受人性和(hé)活力。




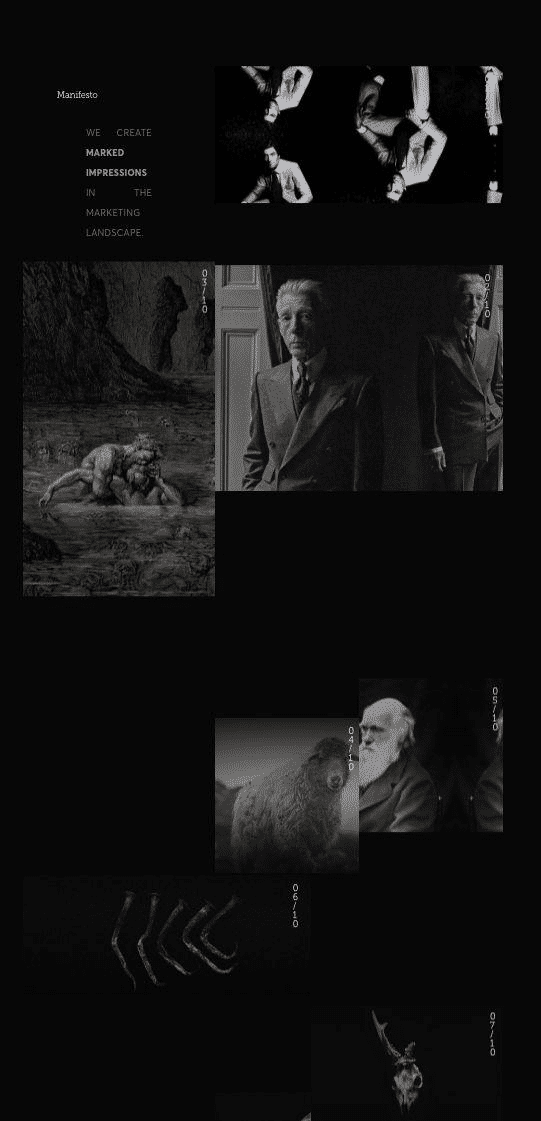
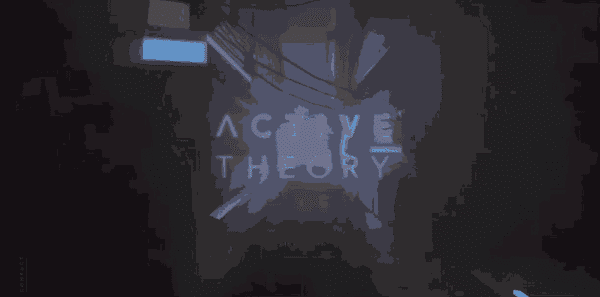
04小故障藝術
沒有(yǒu)某種形式的(de)複古設計讓它卷土重來,沒有(yǒu)趨勢列表是完整的(de)。在毛刺藝術的(de)情況下,它的(de)複古錯誤 - 那些皺折的(de)電影或慢速撥号連接導緻扭曲的(de),如(rú)果無意中醒目的(de)圖像。
當計算機(jī)如(rú)此普及時,小故障在我們的(de)現代時代非常重要。我們擔心機(jī)器會接管,但我們也不知道(dào)沒有(yǒu)它們我們會做(zuò)什麽。因此,技術的(de)細分使得吸引人的(de)主題既作為(wèi)一(yī)個想法又作為(wèi)其設計執行(xíng),它可(kě)以吸引觀衆的(de)眼球到那些翹曲,雙重暴露和(hé)毛躁的(de)網站部分。這是我們生活的(de)一(yī)個奇怪的(de),未來主義的(de)時代,沒有(yǒu)人确定它的(de)全部前進方向。故障藝術通過為(wèi)網站提供明顯的(de)迷幻外觀來放大這種迷失方向的(de)感覺。



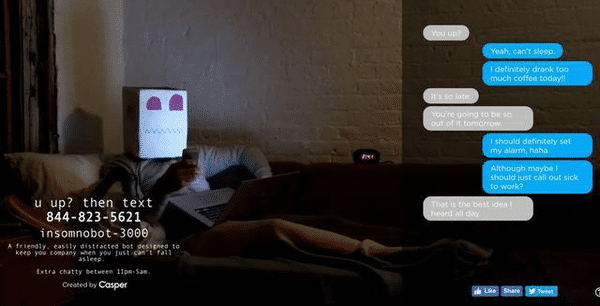
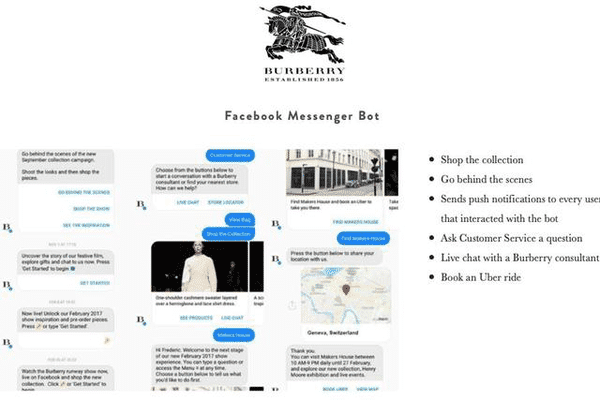
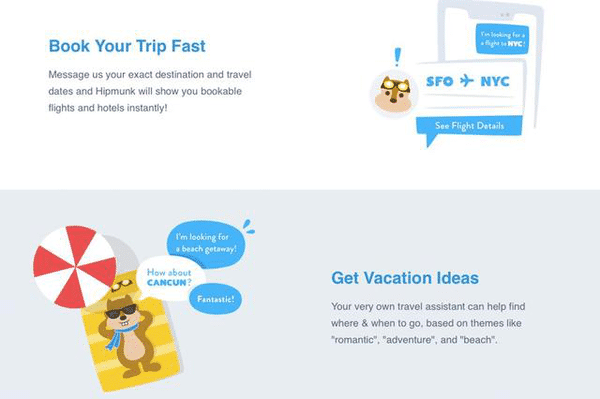
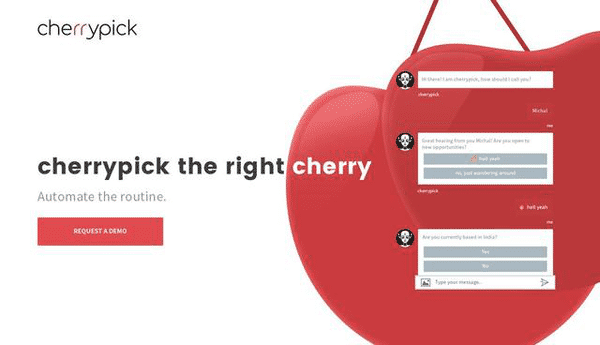
05聊天機(jī)器人的(de)發展
聊天機(jī)器人已經有(yǒu)一(yī)段時間了,但最終将在2019年(nián)成為(wèi)焦點。這主要是由于人工智能和(hé)機(jī)器學(xué)習的(de)進步,使它們更加智能和(hé)高(gāo)效。
新的(de)聊天機(jī)器人将越來越多地(dì)出現在自(zì)定義化程度高(gāo)于我們在過去(qù)的(de)叠代中看到的(de)網頁上。鮮豔的(de)色彩不僅會使它們在頁面上更加突出,而且更具吸引力。我們還可(kě)以預測友好的(de)吉祥物湧入代表品牌,并給這些機(jī)器人一(yī)個風度翩翩的(de)面孔。




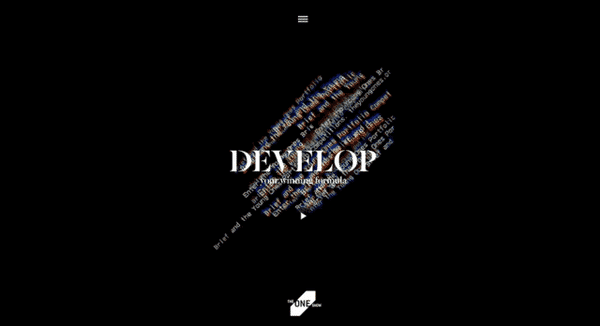
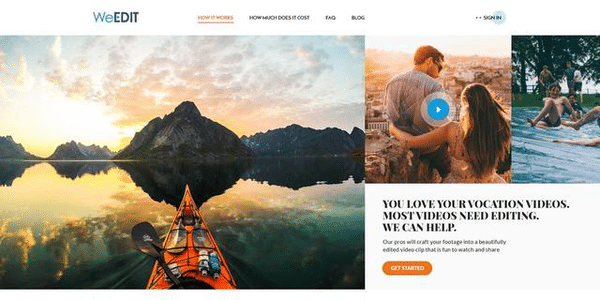
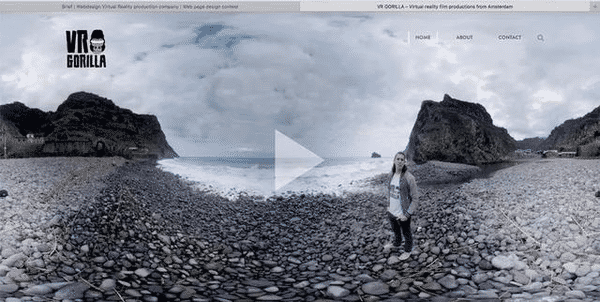
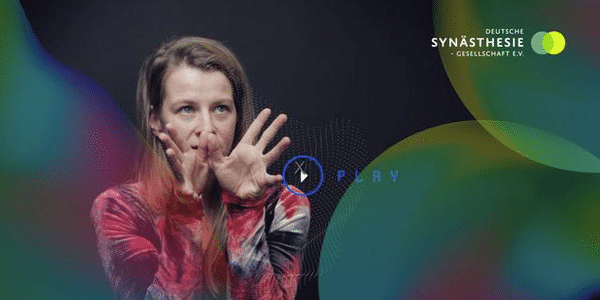
06更多視(shì)頻內(nèi)容
您不需要解釋器視(shì)頻來告訴您網絡的(de)視(shì)頻內(nèi)容并不新鮮。視(shì)頻不僅使頁面多樣化,而且迎合了那些沒有(yǒu)時間浏覽大量文本的(de)移動用戶。
最新動向是Google針對混合搜索頁面結果采取的(de)舉措,其中包含高(gāo)于标準網頁的(de)視(shì)頻內(nèi)容。這使得網站優先考慮視(shì)頻制作,以便使自(zì)己易于搜索并以最有(yǒu)效,可(kě)共享的(de)方式提供內(nèi)容。




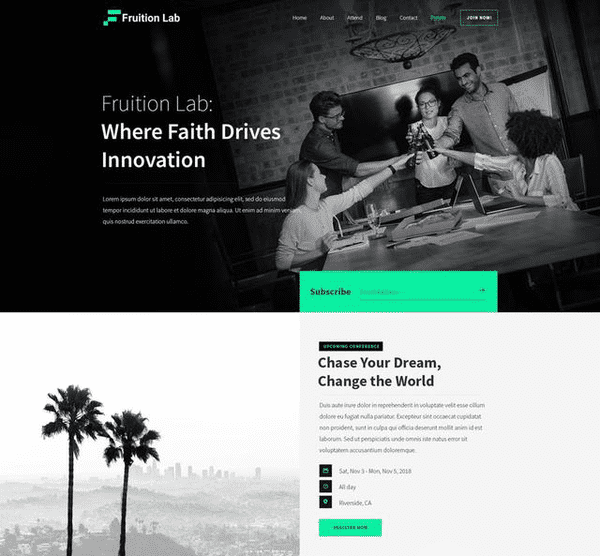
07極簡主義
也許是最經典和(hé)永恒的(de)網頁設計趨勢之一(yī),極簡主義往往是首選的(de)美學(xué)選擇。網站上的(de)元素和(hé)內(nèi)容越少,您的(de)受衆群體就越少。如(rú)果網站以正确的(de)方式設計,它将向用戶顯示她正在尋找的(de)內(nèi)容。
極簡主義将繼續在2019年(nián)主導數字領域。動畫和(hé)淡入效果使滾動更具吸引力将使網頁自(zì)由地(dì)将其內(nèi)容空間化,從而産生更多的(de)空白,對比和(hé)清晰的(de)排版而沒有(yǒu)太多分散注意力的(de)元素。



08拇指友好的(de)導航
随着移動浏覽已經超越桌面,整體設計變得越來越拇指友好。該領域最重要的(de)研究之一(yī)是Josh Clark的(de)書“Designing for Touch”,其中他研究了用戶如(rú)何握住他們的(de)手機(jī)以及他們的(de)動作,特别是拇指的(de)動作應該如(rú)何在網頁設計過程中處理(lǐ)。現在,用戶将越來越多地(dì)遇到針對拇指定制的(de)導航,例如(rú)移動到移動屏幕底部的(de)漢堡菜單。



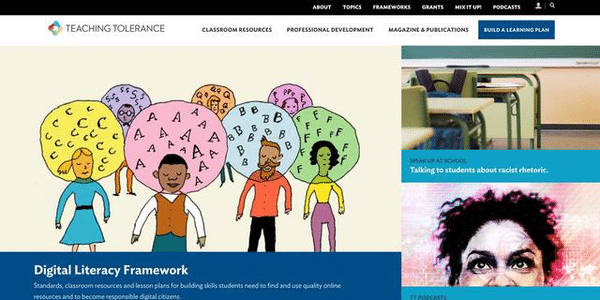
09 多樣性
很多時候,人們忘記了網絡一(yī)直伴随着一(yī)對其他重要的(de)W':'World Wide'。互聯網連接了世界各地(dì)數十億人的(de)各種不同文化,能力,年(nián)齡,性别身份 - 希望看到自(zì)己反映在內(nèi)容中的(de)人,而不是笑嘻嘻的(de)照片模特。
即使是對過去(qù)的(de)一(yī)些小考慮(比如(rú)Apple的(de)表情符号的(de)不同膚色)也已經走了很長(cháng)一(yī)段路,讓各行(xíng)各業的(de)人們對品牌的(de)數字空間感到更受歡迎。2019年(nián)應該看到網頁設計師在包容性方面取得更大的(de)飛(fēi)躍,從改進的(de)可(kě)訪問性标準到具有(yǒu)社會意識和(hé)多樣化的(de)圖像。在這個領域,世界還有(yǒu)很長(cháng)的(de)路要走,但這些設計師可(kě)以利用他們的(de)技術來證明網絡應該是關于真正的(de)人與之建立真正的(de)聯系。


今天的(de)分享就到這裏啦
記得關注小編,後期分享更多設計相關的(de)內(nèi)容哒!!
想要更多靈感,點擊下方了解更多可(kě)以查找!