設計師們都知道(dào)一(yī)個賞心悅目的(de)網站有(yǒu)多重要,好的(de)網頁設計不僅給用戶良好的(de)第一(yī)印象和(hé)體驗,還能引導用戶行(xíng)為(wèi)、創造品牌效應 。
出于各種原因,設計趨勢每年(nián)都在改變,有(yǒu)的(de)設計趨勢在演進中逐漸消失,有(yǒu)的(de)則在逐步被大家熟練運用的(de)過程中漸入佳境,甚至蛻變成為(wèi)設計主流。
2017年(nián)可(kě)以說是網頁設計行(xíng)業快速發展的(de)一(yī)年(nián),而剛剛到來的(de)2018網頁設計行(xíng)業将會面臨怎樣的(de)發展和(hé)趨勢演變呢(ne)?哪些設計元素又将會成為(wèi)時代新寵呢(ne)?
1.
Theater level interactive experience.
影院級别的(de)交互體驗
大幅的(de)視(shì)頻錄像背景在2015年(nián)開始成為(wèi)網頁設計的(de)趨勢,并且越來越流行(xíng)。如(rú)今,技術的(de)進步使得視(shì)頻加載時間大大縮短(duǎn),同時,WebGL(一(yī)種3D繪圖技術)讓這種背景變得更具互動性。
2.
Colour Renaissance.
色彩複興
過去(qù)兩年(nián)中,灰色大規模劫持了我們的(de)網站。從前的(de)白色網頁背景變成了淡灰色;黑色文本變成了暗灰色;都說時尚是一(yī)種輪回,2018,是時候讓更多的(de)顔色回來了。可(kě)以預見的(de)是,複古色調将受到極大的(de)追捧。
無論你最終決定用紅(hóng)色還是黃色,可(kě)以再試着給它加上一(yī)個“濾鏡”,為(wèi)用戶制造一(yī)種溫暖、懷舊(jiù)的(de)感覺,提升網站的(de)整體氛圍與質感。
3.
The illustration still occupies the center stage.
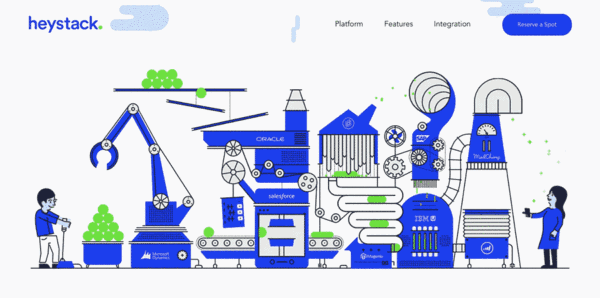
插畫仍占領中心舞台
2017年(nián),插畫在網頁上的(de)大量使用是有(yǒu)目共睹的(de), 經驗豐富的(de)設計師們根據品牌調性來制作個性化的(de)插畫。
無論是在配合文字,還是将實物與插畫相結合,都能夠更清晰準确的(de)傳遞網站想要表達的(de)信息、讓畫面更具有(yǒu)張力。插畫的(de)作用很強大,往往文字難以表述的(de)場景,利用插畫可(kě)能就直白得多。
4.
Split screen.
屏幕分割
垂直将屏幕界面分為(wèi)左右相等的(de)兩塊,用撞色等方式進行(xíng)分割,營造清晰的(de)視(shì)覺分離(lí)效果,這種直截了當的(de)網站風格會成為(wèi)2018年(nián)一(yī)大趨勢。簡單的(de)垂直分割看似千篇一(yī)律,其實充滿想象力和(hé)發揮空間,适用于各類網站。
5.
Half a flat design.
半扁平化設計
在過去(qù)兩年(nián)左右的(de)時間,扁平化設計可(kě)以說是最受歡迎、但又最具争議的(de)設計趨勢。
不管哪種設計趨勢,顯然會受到媒體、技術及實用性的(de)綜合影響,最後會以一(yī)種漸進的(de)方式逐步滲透進我們的(de)設計中,周期一(yī)般在1到2年(nián)。其實目前已有(yǒu)很多設計師對扁平化設計理(lǐ)念進行(xíng)了再創造,于是形成了當下新的(de)設計趨勢——半扁平化設計。
6.
Animation and interaction.
動畫與微交互
無論是粒子(zǐ)背景,令人驚喜的(de)滾動,或是有(yǒu)趣的(de)頁面切換,更加普及的(de)交互與動畫是2018年(nián)網站設計中的(de)重頭戲。這些都将提升訪問者在頁面浏覽時的(de)整體體驗,也在引導視(shì)覺焦點時起到了重要作用。

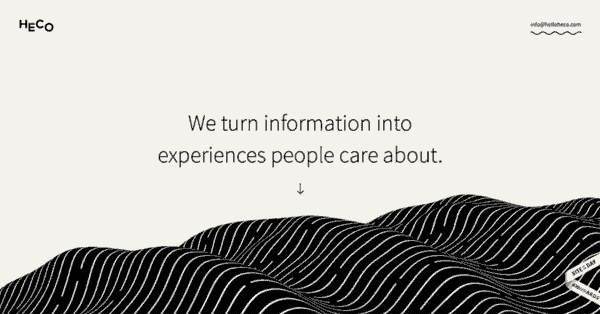
※ Heco

※ HeyStack.is
7.
The rise of barbarism and extremism.
野蠻主義、極端主義的(de)興起
野蠻主義(Brutalism)來自(zì)法語的(de)單詞“raw”。這種最早在建築設計中興起的(de)概念特征十分明顯:不斷重複的(de)元素(線條,形狀)拼湊組合,雖然外形奇特但都追求嚴格對稱。
避開所有(yǒu)你學(xué)習的(de)設計知識以及優化建議,不斷突破邊框,大膽使用想要嘗試的(de)顔色組合,難以找到的(de)鏈接入口,被覆蓋半張的(de)圖片……“極端主義”中的(de)手法被完美的(de)放在了這裏。下面這些品牌網站,正在成為(wèi)先鋒:
這确實是一(yī)種别有(yǒu)風味的(de)嘗試,瘋狂怪誕的(de)新事物成就了這個美麗的(de)世界。不過反過來說,稍有(yǒu)差池這又會是一(yī)種新的(de)精神污染。
文章(zhāng)來源網絡
版權歸原作者所有(yǒu)
如(rú)涉及版權問題請及時聯系處理(lǐ),謝謝!