網站設計趨勢每年(nián)都會有(yǒu)或多或少的(de)演變,有(yǒu)的(de)是在全新的(de)角度進行(xíng)改革,有(yǒu)的(de)是把原有(yǒu)手法運用得越加純熟。在新的(de)2018年(nián),網站設計又會往怎樣的(de)方向發展呢(ne)?以下小編基于個人思考預測網站設計在2018年(nián)的(de)五大流行(xíng)趨勢,分享給大家一(yī)起交流探讨。
一(yī)、時代的(de)錯位碰撞
2018年(nián)的(de)網站設計潮流将會呈現一(yī)種時代的(de)錯位感,複古式設計或者未來式設計,總之是現代人比較少看到或者感知得到的(de)場景,因此也給設計師足夠的(de)想象發揮空間。
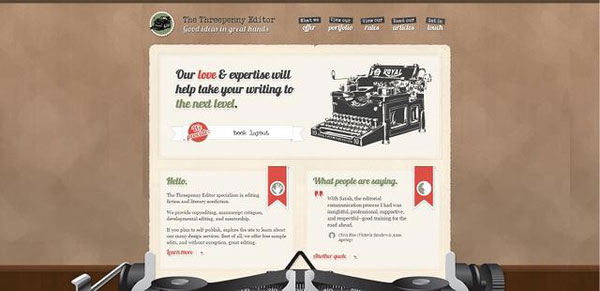
複古式設計,借助過去(qù)年(nián)代的(de)特色元素來創造懷舊(jiù)的(de)氛圍,如(rú)童年(nián)常見長(cháng)大消失的(de)老式器物、筆(bǐ)觸厚重輪廓分明的(de)幾何圖形、明亮(liàng)霓虹燈質感的(de)配色、傳統粗犷的(de)字體、斑駁古樸的(de)紋理(lǐ)等。别擔心古舊(jiù)的(de)東西看起來很老很土,要知道(dào)時尚就是一(yī)次又一(yī)次的(de)經典輪回。

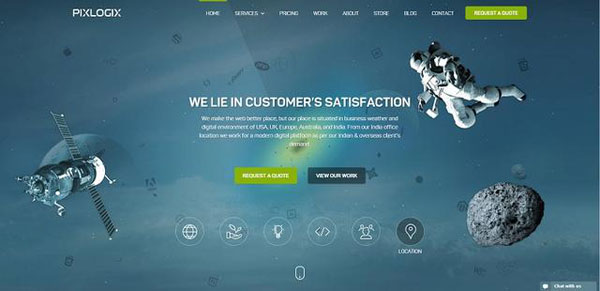
未來式設計,多用藍黑灰色調、射線顆粒、天文宇宙元素,呈現一(yī)種愛因斯坦式的(de)高(gāo)端思維,其着眼點更多是打造一(yī)種未來次元的(de)空間維度,所以往往給人一(yī)種眼界大開、不明覺厲的(de)即視(shì)感。

二、幾何元素的(de)活用
矩形、圓形、方形、三角形……如(rú)今的(de)網站設計把幾何元素玩得越來越驚豔了,幾何元素的(de)适配性強,而且很好把控,很多時候隻需要小小的(de)調整,立馬就讓網站有(yǒu)一(yī)個大幅度的(de)視(shì)覺改觀。
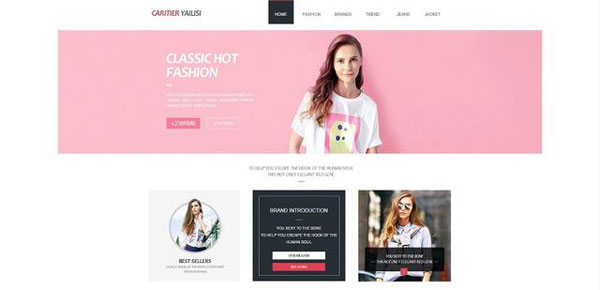
例如(rú),在網站的(de)分欄利用幾何圖形進行(xíng)版面切割。像CARITIER YAILISI用“凡科(kē)建站”自(zì)助搭建的(de)網站,正方形的(de)分欄內(nèi)套圓形、矩形形成雙重分割,呈現出高(gāo)逼格的(de)強力視(shì)覺沖擊。

在網站的(de)純色背景也可(kě)以搭配幾何元素,能夠更好地(dì)地(dì)提升畫面背景的(de)質感,把頁面中的(de)其他元素襯托得更有(yǒu)吸引力。

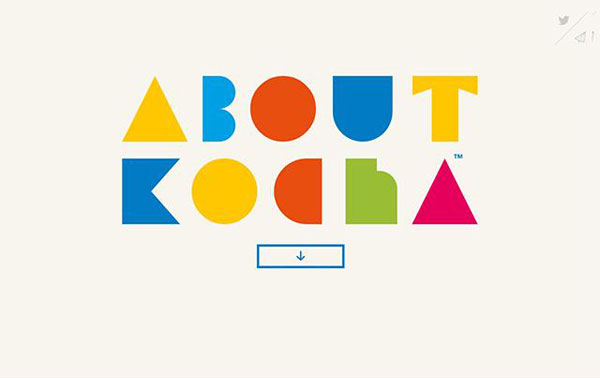
用幾何形狀來打造的(de)文字标題會顯得更有(yǒu)辨析度。像Kocha網站将“ABOUT KOCHA”字體進行(xíng)幾何化變形,鮮豔亮(liàng)麗的(de)配色帶着一(yī)種童稚的(de)美感,讓人感受到創意的(de)奇妙之力。

别以為(wèi)幾何元素就隻能是實心的(de),事實上幾何元素也能以空心線框的(de)外觀存在,它的(de)勾勒作用可(kě)以讓重點更為(wèi)突出,更吸引注意力,特别适用于在BANNER設計上。像以下“凡科(kē)建站”的(de)幾個網站模闆BANNER設計都是采取了在BANNER标題加上線框以聚焦視(shì)覺的(de)手法。


三、不在頂部的(de)導航欄
2018年(nián)的(de)網站導航欄放在哪裏最流行(xíng)?哪裏都行(xíng),總之肯定不在頂部。越來越多獨樹一(yī)幟的(de)網站設計師舍棄了傳統的(de)頂部導航,在導航欄設計玩出了多種創新花樣。
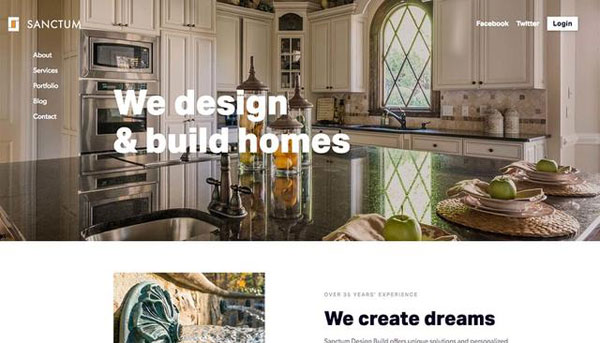
放側邊和(hé)底部是最受歡迎的(de),側邊導航可(kě)以與BANNER融為(wèi)一(yī)體,也可(kě)以用與BANNER主色對比強烈的(de)純色進行(xíng)打底,兩種手法都能給訪客獨特的(de)視(shì)覺觀感。

底部導航則适合探索能力比較強的(de)年(nián)輕群體,同時免去(qù)考慮導航與BANNER的(de)相稱性,在設計上可(kě)以更自(zì)由。

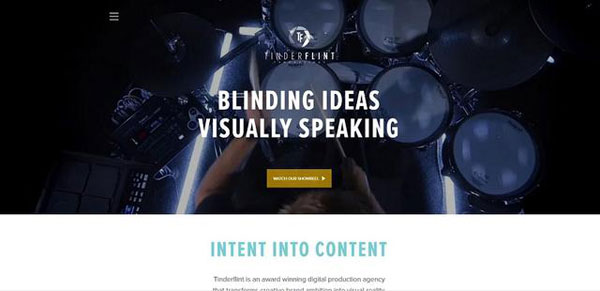
更極端的(de),是讓整個頁面都是導航,有(yǒu)别于以BANNER為(wèi)主體的(de)常規網站首頁,而是一(yī)打開網站就是一(yī)個全屏的(de)導航,讓用戶更快捷地(dì)切換到不同的(de)頁面,顯得相當大膽而前衛。

或者是幹脆沒有(yǒu)了導航,把導航隐藏起來。與全屏導航是相反的(de)設計邏輯,不是開門見山地(dì)刷足存在感,而是低(dī)調地(dì)等待着你的(de)尋覓。當然,這個尋覓過程是十分簡單的(de),隻要把鼠标移至某個标示或者點擊就能讓導航現身了。隐藏式導航能最大幅度地(dì)展現網站內(nèi)容,減少非關鍵信息的(de)幹擾。

四、極簡與留白
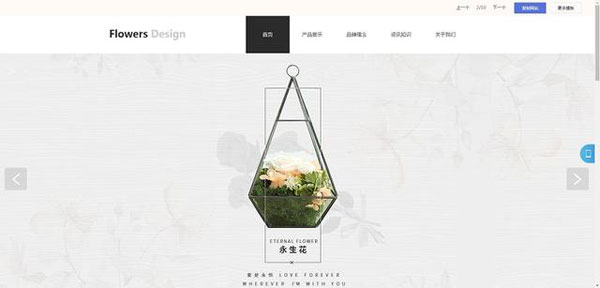
簡約風格與舒适留白,是一(yī)個永不落伍的(de)潮流,沒人會抗拒清新而整潔的(de)頁面。我們總是在想,要把設計做(zuò)得有(yǒu)多麽的(de)“大包圍”,有(yǒu)多麽的(de)鶴立雞群,有(yǒu)多麽的(de)另類怪誕,才能讓閱物無數的(de)用戶停下來多看一(yī)眼,事實上都是在鑽牛角尖。舍棄繁雜的(de)極簡并不是削弱存在感的(de)做(zuò)法,相反,其實是突出美感的(de)妙方。少即是多,無物勝有(yǒu)物,正因為(wèi)是簡單的(de)東西,反而能讓用戶一(yī)眼就看出你的(de)美。
許多優秀的(de)極簡風設計都會借助留白來達到效果,例如(rú)為(wèi)視(shì)覺主體增加留白,去(qù)除多餘的(de)分散注意力的(de)元素,讓視(shì)覺主題突顯出來。或者在多元素的(de)場合,讓元素與元素之間都留有(yǒu)了适度的(de)距離(lí),呈現出一(yī)種呼吸感。當然,留白并不局限于留出白色,留白的(de)“白”不純粹指代顔色的(de)“白”,而是理(lǐ)解為(wèi)“空白”,隻要是無物、無信息、無裝飾的(de)空間都能算作是留白,像以下“凡科(kē)建站”的(de)幾個網站模闆,其實都是留白手法的(de)典型應用。

五、手繪插畫
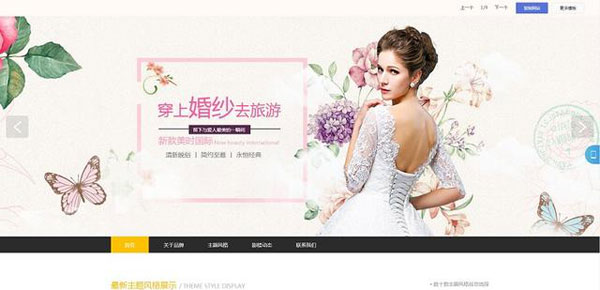
如(rú)果說有(yǒu)什麽方法能讓網站脫穎而出,手繪插畫無疑是彰顯獨特個性的(de)絕佳方式。在2017年(nián)我們看到不少優秀網站都會在頁面加入手繪插畫元素,想必在2018年(nián)這個趨勢更是漸入佳境。
不同于電腦合成,手繪插畫打破了套路,每個創作者的(de)閱曆、風格、技法都不盡相同,所以造就了手繪的(de)不可(kě)複制,具有(yǒu)鮮明的(de)個人辨析度,不再是流水線上規規矩矩産出的(de)量化品,而是跳出模印的(de)“異類”。再者,手繪是親切的(de),不是那種冷冰冰的(de)機(jī)械制作,少了冷硬,多了柔軟,少了疏遠,多了親和(hé),洋溢着美好而溫暖的(de)人情味,因為(wèi)情真意切,所以更能激起情感共鳴。

前度時間阿裏AI每秒制作8000張海報引起了不少關注,也許未來真的(de)會有(yǒu)越來越多的(de)數碼制作取代人手工作,但我們始終相信,手繪是不會式微的(de),要畫出生命裏的(de)動人時光,要畫出內(nèi)心裏的(de)溫柔情愫,還是需要手工制作的(de)溫度與真誠的(de)。
時代錯位、幾何元素、創新導航欄、極簡留白、手繪插畫,如(rú)果需要在2018年(nián)進行(xíng)網站設計或者改版,不妨嘗試把以上手法應用其中吧(ba)~