
UI設計工作中,設計師們往往不喜歡将界面設計得與原型圖一(yī)緻,總會刻意的(de)去(qù)尋求存在感與原型做(zuò)出差别,那麽對于UI設計師來說,更應該懂得用戶體驗,成為(wèi)辦個用戶體驗設計師。
以下列舉了一(yī)些界面設計中的(de)案例細節,希望對設計師們有(yǒu)所幫助。
一(yī).圖标
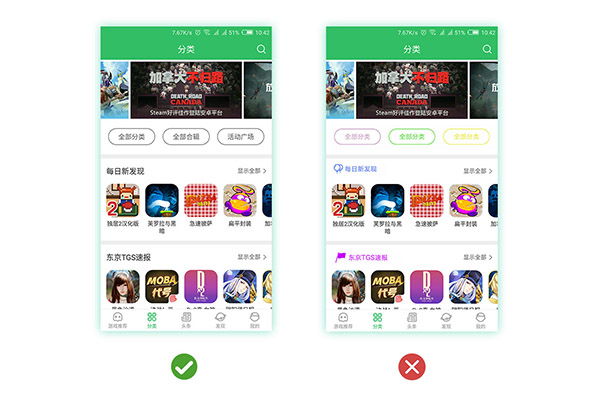
1.統一(yī)圖标的(de)樣式

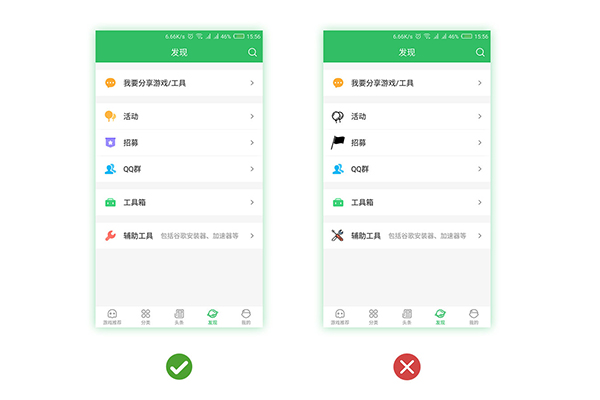
圖标在界面設計中還是占着較大的(de)比重,它的(de)存在有(yǒu)利于平衡界面,也讓頁面看起來更加的(de)美觀,也有(yǒu)一(yī)定的(de)提示作用。圖标風格有(yǒu):線性圖标、填充圖标、面型圖标、扁平圖标、手繪風格圖标和(hé)拟物圖标等。
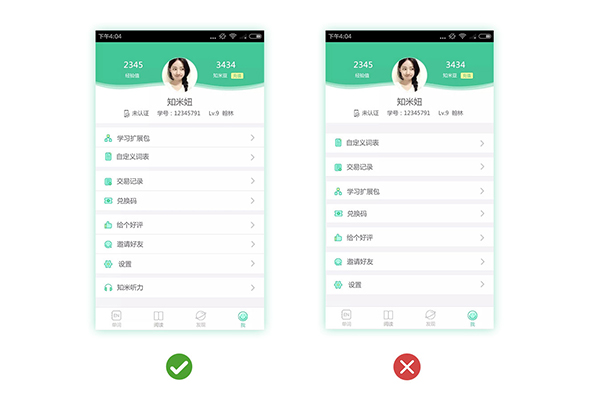
在決定使用某一(yī)風格的(de)圖标設計之後,在相同木塊下,請盡量使用同一(yī)的(de)風格的(de)圖标,如(rú)填充圖标的(de)色彩飽和(hé)度;線性圖标的(de)線條粗細;拟物風格的(de)光線陰影等。
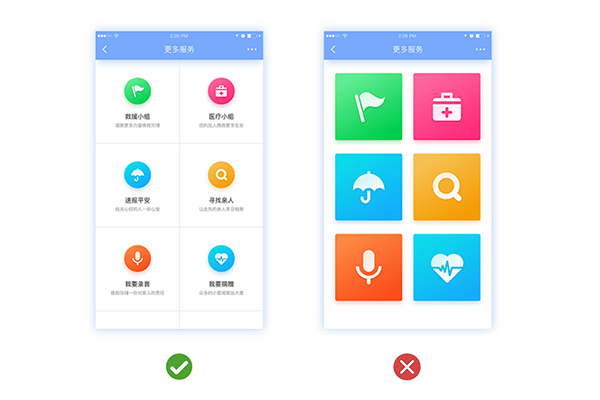
2.意義明确的(de)圖标

很多人都喜歡純圖标式的(de)設計,去(qù)掉文案試圖讓圖标看起來更高(gāo)大上,但是往往忽略了圖标最重要的(de)作用是提示用戶該按鈕的(de)功能。如(rú)上圖所示,去(qù)掉文案之後很多圖标根本無法準确表達出确切的(de)含義,這也是圖形的(de)缺陷。
做(zuò)好圖标和(hé)文字的(de)排版與比例一(yī)樣可(kě)以設計出好看的(de)界面。
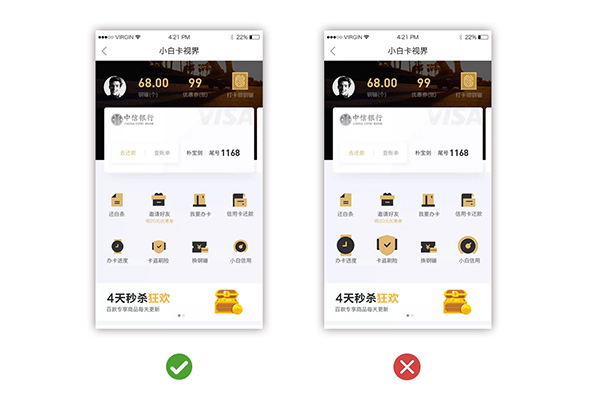
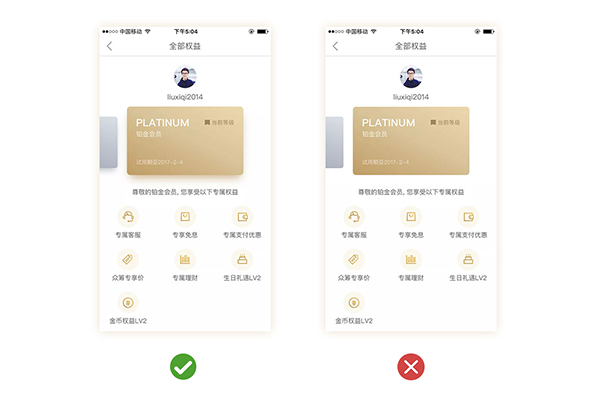
3.圖标的(de)視(shì)覺平衡

同一(yī)個界面出現多個圖标時,我們需要保持整體的(de)視(shì)覺平衡。并非是所有(yǒu)圖标都采用相同的(de)尺寸就能達到平衡,由于圖标的(de)體量不同,相同尺寸下不同體量的(de)圖标視(shì)覺平衡也不相同,例如(rú)相同尺寸的(de)正方形會比圓形顯得大。因此,我們需要根據圖标的(de)體量對其大小做(zuò)出相應的(de)調整。
4.符合用戶心理(lǐ)的(de)圖标(按鈕)

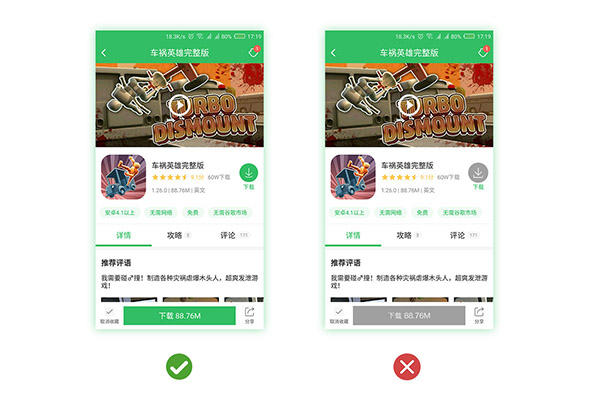
圖标在大多數情況下都是充當着按鈕的(de)作用。設計時必須要清晰準确的(de)傳達出當前狀态,不能為(wèi)了視(shì)覺效果而帶給用戶錯誤的(de)判斷,例如(rú)深灰色的(de)按鈕用戶會理(lǐ)解為(wèi)是禁用狀态而放棄點擊。
通過圖标(按鈕)的(de)顔色、大小、風格等來引導用戶進行(xíng)操作,需要強化的(de)就要做(zuò)得突出,不要整個界面都處于主次不明的(de)狀态,分散用戶的(de)注意力,削弱了界面需要傳達的(de)主旨。
二.布局
1.合理(lǐ)的(de)模塊區分

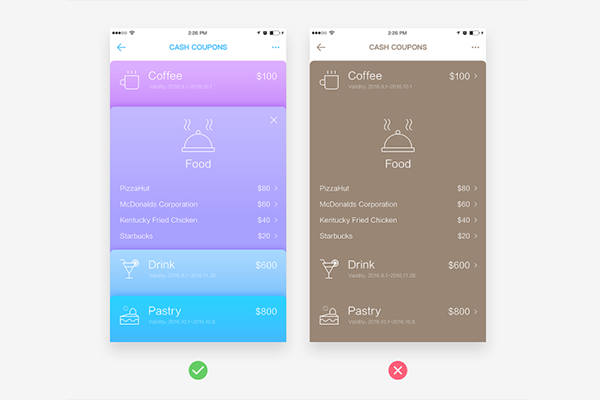
界面設計中不乏內(nèi)容信息很多,需要折疊的(de)情況。因此經常存在信息的(de)層級關系,而這時就需要利用不同的(de)顔色對各個模塊進行(xíng)區分,利用同色系不同明度來體現這樣的(de)層級關系。這樣也讓用戶更容易理(lǐ)解當前所處的(de)模塊。也讓頁面看起來更豐滿些。
2.正确的(de)文字層級關系

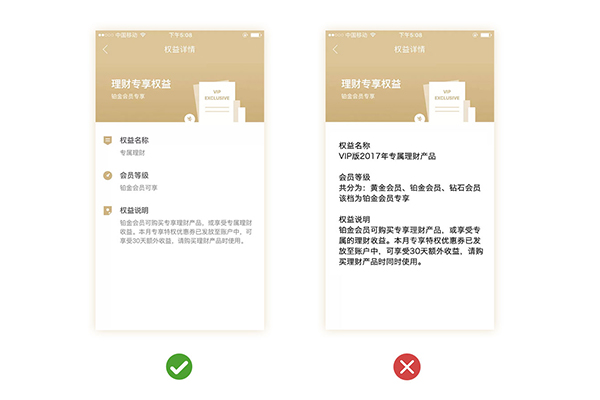
工作中我們拿到的(de)需求總會出現大篇幅的(de)文案,不能像概念設計那樣任性的(de)删減,在進行(xíng)文字排版的(de)時候,正确的(de)處理(lǐ)信息之間的(de)層級關系将會提高(gāo)用戶對信息的(de)識别度。我們通常會通過字體大小、顔色、留白、層級分割等技巧來處理(lǐ),把相同屬性的(de)信息歸類設計,通過留白的(de)不同達到層級的(de)區分,讓整個信息排列主次分明,層級清晰。
3.合理(lǐ)的(de)內(nèi)容歸納

應該善用色塊和(hé)分割線對頁面的(de)內(nèi)容進行(xíng)合理(lǐ)的(de)歸納和(hé)整理(lǐ)。線條通常用于分割同一(yī)類别或擁有(yǒu)相同屬性的(de)元素;而色塊更多的(de)是用于分割不同類别或者區分不同屬性的(de)元 素,以達到層次清晰,歸類明确的(de)目的(de)。但是所有(yǒu)的(de)一(yī)切都應該服務于信息的(de)準确表達,切忌不可(kě)為(wèi)了視(shì)覺上的(de)協調而強行(xíng)的(de)合并或折疊。
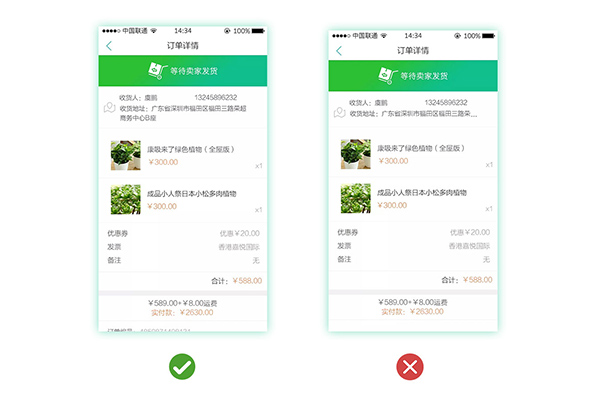
4.預估內(nèi)容承載範圍

新人總是會忘記規範信息呈現的(de)邊界寬度。程序在開發的(de)時候總會問,你這個超過長(cháng)度之後如(rú)何顯示。有(yǒu)一(yī)些程序更是直接用右圖的(de)”…”顯示。但是在這樣的(de)情況下,作為(wèi)地(dì)址這樣的(de)簡單信息的(de)展示,還需要用戶去(qù)點擊一(yī)次才能看見全部地(dì)址,明顯是不合理(lǐ)的(de)交互。因此我們在設計界面應該要考慮到超過展示邊界的(de)時候該如(rú)何展示,如(rú)何取舍。
5.尊重App用戶的(de)使用習慣

許多App的(de)設計師都是由網頁設計師轉行(xíng)而來的(de),但是App界面有(yǒu)其特殊性。它界面小,過小的(de)按鈕無法像鼠标一(yī)樣能夠精确點擊。因為(wèi)有(yǒu)一(yī)些網頁的(de)設計習慣不應該帶到App的(de)設計中來,這也是交互設計師在App的(de)設計過程中需要去(qù)把關和(hé)注意的(de)。
三.設計元素
1.顔色

頁面信息總是各有(yǒu)權重。在選用配色方案的(de)時候,在界面中最好不要使用3個以上的(de)顔色。最好能以一(yī)個主色+兩個輔色最佳。顔色太多會讓用戶模糊界面的(de)焦點。無法聚焦在我們想讓用戶聚焦的(de)信息上。
2.透明度與投影

通過對按鈕、卡片等進行(xíng)投影運用可(kě)以增強立體感與層次感。
給予用戶該卡片能夠切換,且當前展示的(de)信息為(wèi)該卡片的(de)詳情的(de)交互暗示。雖然不加投影和(hé)陰影也能達到這個效果,但是效果會弱不少。
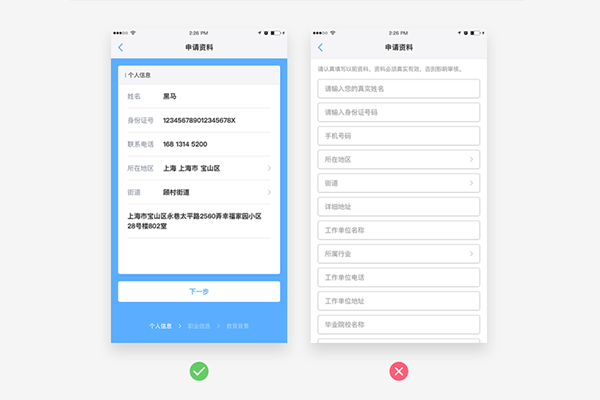
3.表單

表單設計在界面中随處可(kě)見,看到一(yī)望無際的(de)表單用戶總是望而卻步。為(wèi)了緩解用戶的(de)這種心理(lǐ)活動,我們設計的(de)時候通常會通過合并歸納相同屬性的(de)表單,采用逐步填寫來讓用戶感覺內(nèi)容很少,通過這樣的(de)視(shì)錯覺讓用戶完成表單的(de)填寫。
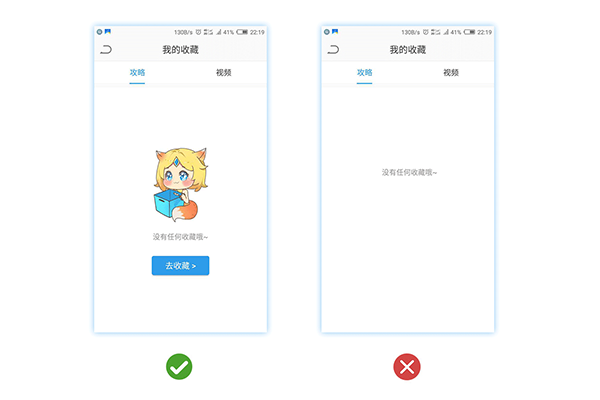
4.缺省頁

作為(wèi)用戶當遇到頁面內(nèi)容為(wèi)空的(de)時候本身就是一(yī)件比較沮喪的(de)事情。因為(wèi)應該加入一(yī)些情感化的(de)設計。在空界面的(de)一(yī)些設計中也由以前的(de)純文字轉變為(wèi)一(yī)些應景的(de)插畫表現,帶給用戶更多的(de)愉悅感。
文章(zhāng)來源網絡
版權歸原作者所有(yǒu)
如(rú)涉及版權問題請及時聯系處理(lǐ),謝謝!