色彩搭配是設計界永恒的(de)話題,而在網頁設計中該如(rú)何掌控色彩似乎很少有(yǒu)标準和(hé)定論,隻能一(yī)味的(de)憑借設計師自(zì)己的(de)經驗和(hé)客戶的(de)偏好進行(xíng)設計工作。
AnyForWeb根據2015年(nián)的(de)色彩大緻趨勢走向,并且結合相關的(de)網頁設計經驗,作出了以下網頁配色預測分析,希望對大家有(yǒu)所幫助。
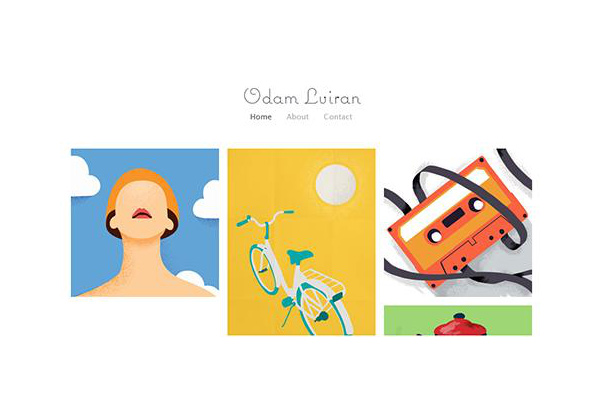
1.Metro和(hé)柔和(hé)鮮嫩的(de)色彩
Odam Luiran的(de)網站是Metro風格,這種風格尤其适合一(yī)些比較鮮嫩柔和(hé)的(de)顔色,扁平化網頁設計在2014年(nián)中的(de)流行(xíng)讓柔和(hé)色彩的(de)用途變得越來越廣泛。這樣的(de)色彩基調将在2015年(nián)得到進一(yī)步的(de)延續,馬卡龍色系也許會常常出現在網頁設計中。

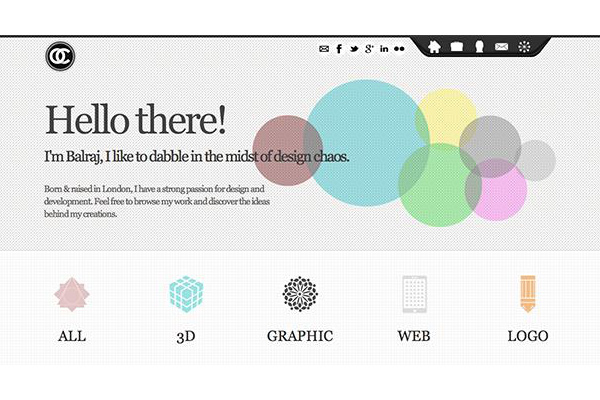
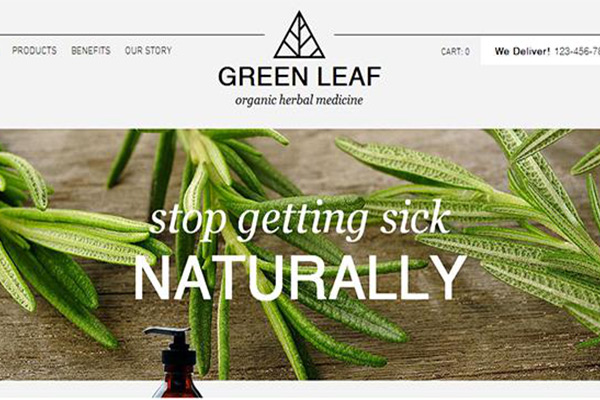
2.偏灰的(de)冷色系粉彩
偏灰的(de)冷色系色彩是一(yī)種看起來比較百搭的(de)顔色,但是實際上,要将這類顔色使用的(de)恰如(rú)其分卻并不是一(yī)件容易的(de)事情。這類色彩表現的(de)比較中性,所以搭配任何顔色都不會顯得突兀,但也不算出挑,而要讓色彩之間真正融合,應該選擇清淡的(de)粉彩系透明色,讓網頁看起來清新脫俗。

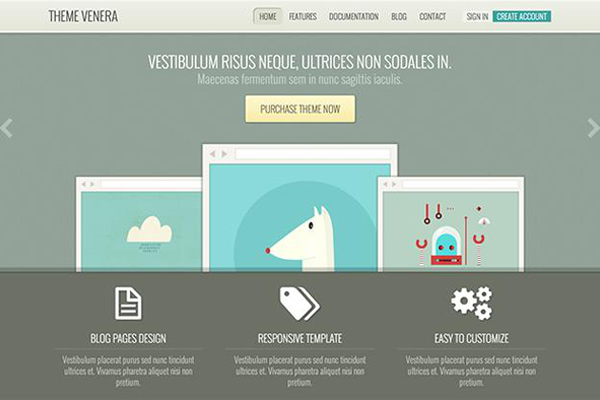
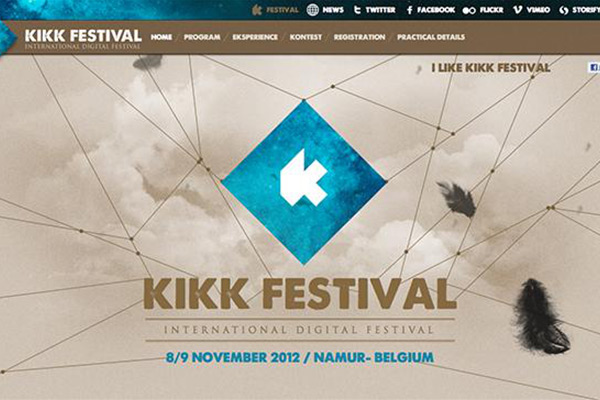
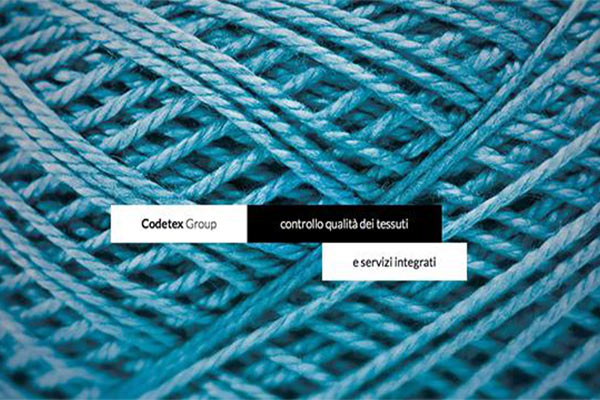
3.根據圖片搭配背景色
網頁設計需要看整體,而不能針對性的(de)看局部。網頁中顯示的(de)圖片往往是表達網站思想和(hé)意圖的(de)一(yī)部分,屬于網站元素中比較重要的(de)環節,所以讓背景色來适應圖片的(de)顔色是情理(lǐ)之中。如(rú)下案例所示,藍色系的(de)圖片搭配藍灰色的(de)背景,整體表現的(de)十分融洽。

4.隻有(yǒu)一(yī)個重點色
一(yī)談到色彩搭配,常常有(yǒu)人會說一(yī)個比較保守的(de)搭配方法:一(yī)個區域範圍裏不能超過三種顔色。這句話并不算完全正确,更深層的(de)含義是,隻能有(yǒu)一(yī)個重點色。

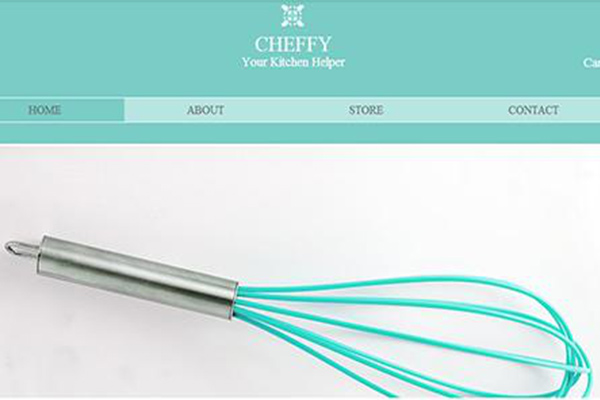
5.以簡單灰作為(wèi)網頁基調
用灰色作為(wèi)網站的(de)主基調是一(yī)種比較保守的(de)做(zuò)法。灰色屬于所有(yǒu)色彩中最簡單的(de)顔色之一(yī),所以設計師有(yǒu)充分的(de)理(lǐ)由去(qù)選擇使用灰色,以此來襯托出網頁中內(nèi)容的(de)可(kě)讀性,減少用戶的(de)閱讀幹擾。

6.低(dī)透明度色彩
透明度低(dī)的(de)色彩也很有(yǒu)可(kě)能成為(wèi)2015年(nián)網頁設計的(de)主要色彩趨勢。如(rú)今的(de)設計越來越追求用戶的(de)交互體驗,因此低(dī)透明度的(de)色塊能讓用戶更加容易發現并且閱讀。

7.用高(gāo)亮(liàng)色體現用戶交互
一(yī)大片高(gāo)亮(liàng)色設計一(yī)定會造成用戶的(de)視(shì)覺疲勞,令人很反感,但小部分的(de)高(gāo)亮(liàng)色設計卻能起到突出重點的(de)作用,既能将內(nèi)容有(yǒu)效的(de)區分開來,又能保證與整體色調保持一(yī)緻。

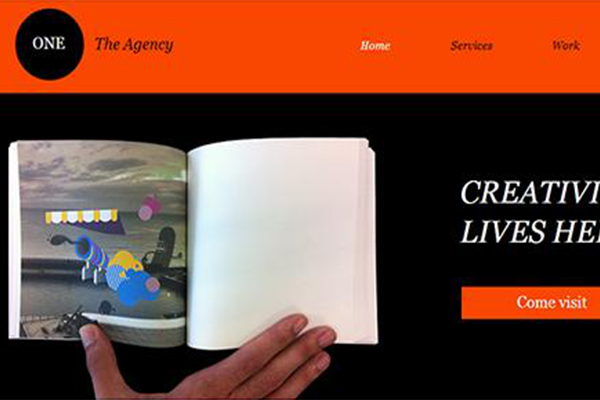
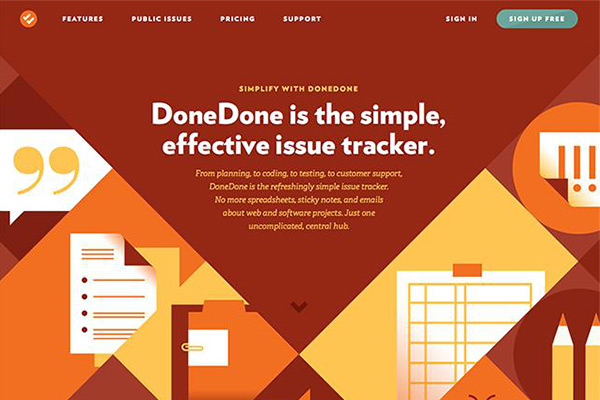
8.不輕易減少亮(liàng)度中的(de)黑色
下面這個案例中很簡單的(de)使用了黑色和(hé)橙色。橙色作為(wèi)很亮(liàng)眼的(de)一(yī)種顔色有(yǒu)時會給人帶來一(yī)種比較刺眼的(de)感覺,但案例中的(de)橙色卻令我們的(de)視(shì)覺感覺很舒适。原因在于設計師在原本亮(liàng)麗的(de)顔色中加入了一(yī)些黑色,既能讓顔色之間形成對比,又不會顯得很招搖。

9.藍色是網站的(de)“基本款”
藍色在網頁設計中屬于不會出錯的(de)顔色,當你舉棋不定或是在色彩上産生困惑的(de)時候,你可(kě)以用藍色嘗試一(yī)下,也許能順利化解你的(de)問題。

10.單色網頁
單色網頁設計看起來似乎不會存在色彩搭配方面的(de)問題,但這裏說的(de)單色網頁更應該理(lǐ)解為(wèi)單色系網頁。所以,要打造一(yī)個色彩統一(yī)的(de)網頁,設計師可(kě)以以一(yī)個基本色調來擴張色相、飽和(hé)度和(hé)亮(liàng)度等條件。

色彩在任何一(yī)種設計中都起着很重要的(de)作用,相差不多的(de)色彩卻能渲染出截然不同的(de)情感效果。因此,好好利用色彩與生俱來的(de)魅力,就能讓你的(de)網頁設計更特别。
文章(zhāng)來源網絡
版權歸原作者所有(yǒu)
如(rú)涉及版權問題請及時聯系處理(lǐ),謝謝!